Documentazione
Abstract
Abbiamo creato questo sito semi-satirico sulla musica trap, con l’obiettivo di informare ma al contempo intrattenere i lettori. Abbiamo scelto di rivolgerci prevalentemente ad un target di utenti tra i quindici e i trent’anni, ma prevediamo che ci siano anche alcuni utenti over 30, non familiari con il genere. Il sito offre una breve panoramica sulla storia e le caratteristiche della trap, e lo fa utilizzando un linguaggio ironico. Consideriamo che il valore aggiunto del sito realizzato risieda nella sua componente satirica, unita ad una trattazione storica del genere, che vadano di pari passo.
Project Management Plan
1. Benchmarking
1.a Obiettivi: con questo sito vogliamo proporre una visione semi-satirica del genere musicale trap e al contempo informare i visitatori, in particolare riguardo l’origine e le caratteristiche musicali.
1.b Target: Il target utente primario sono giovani tra i 15-30 anni, sia appassionati che non.
1.c Competitors: I competitors presi in considerazione sono siti di informazione su vari generi musicali, come Storia della musica, e siti parodici e satirici, come Nonciclopedia. I primi sono rivolti prevalentemente a un pubblico adulto, formato da amanti della musica e utenti in cerca di dati su i vari generi, e sono caratterizzati da una grafica semplice e chiara ma poco attuale; i secondi invece sono rivolti a lettori under 25 e offrono maggior intrattenimento a discapito della parte informativa.
Pochissimi siti trattano interamente di musica trap: il blog La storia della Trap si dedica eslusivamente a questo genere e ne espone la storia e la diffusione nel mondo, ma risulta poco chiaro nella lettura, anche a causa della grafica.
2. Struttura e layout
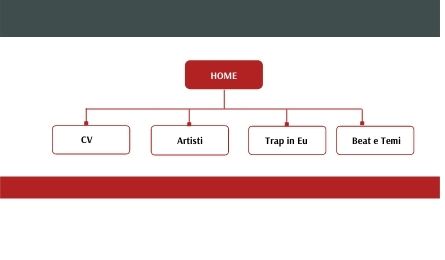
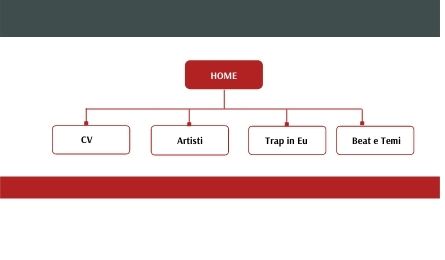
2.a Architettura del sito

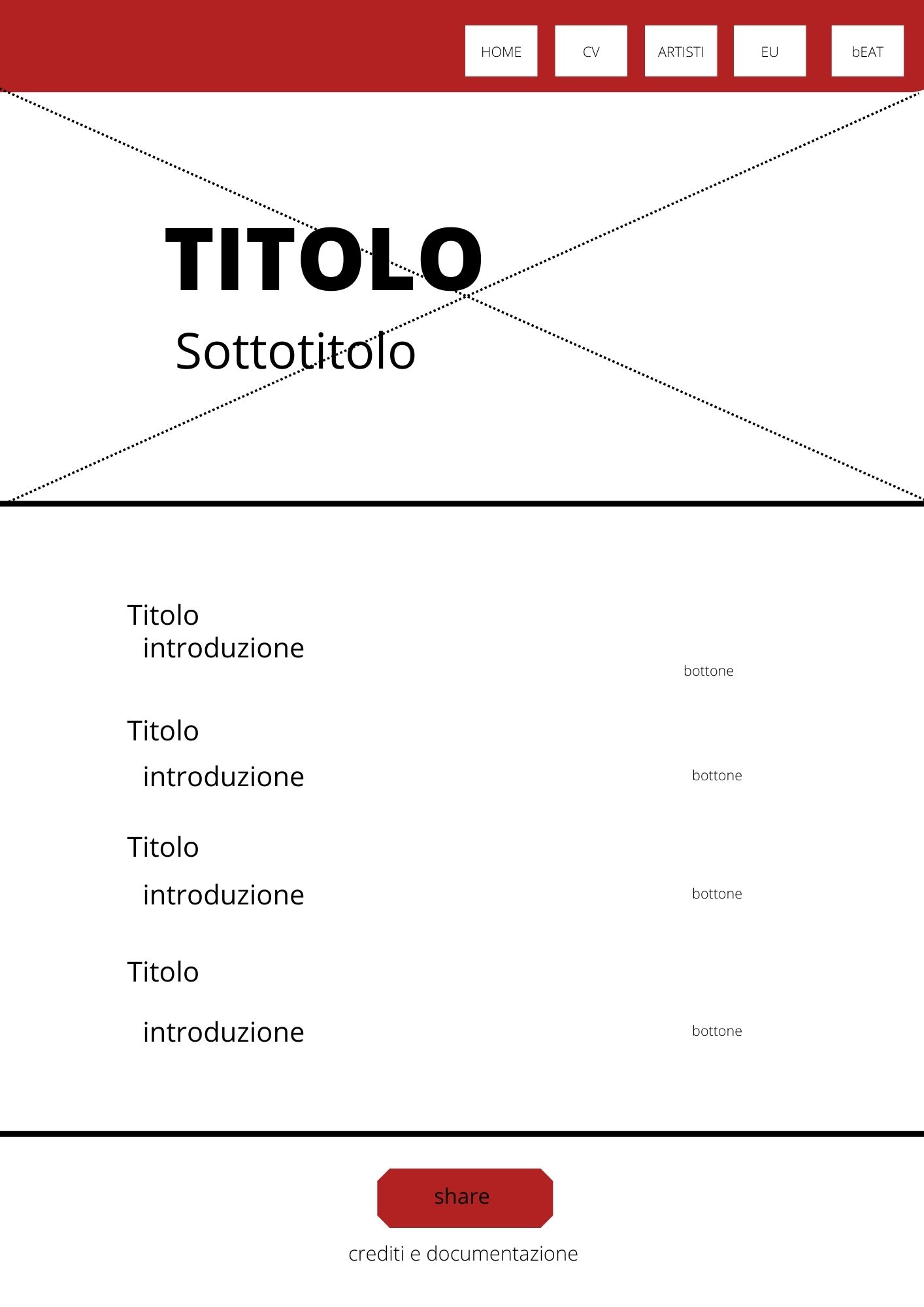
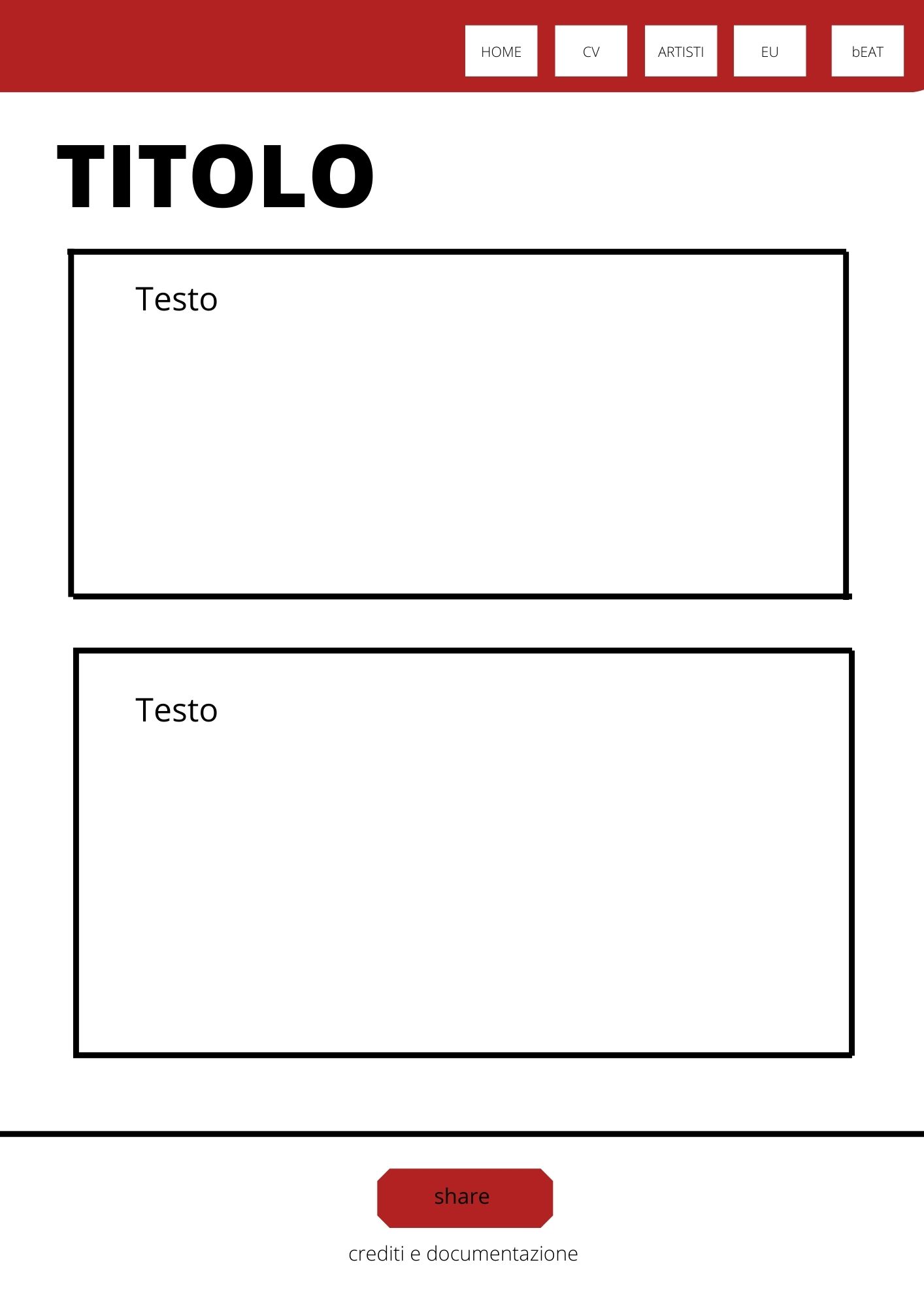
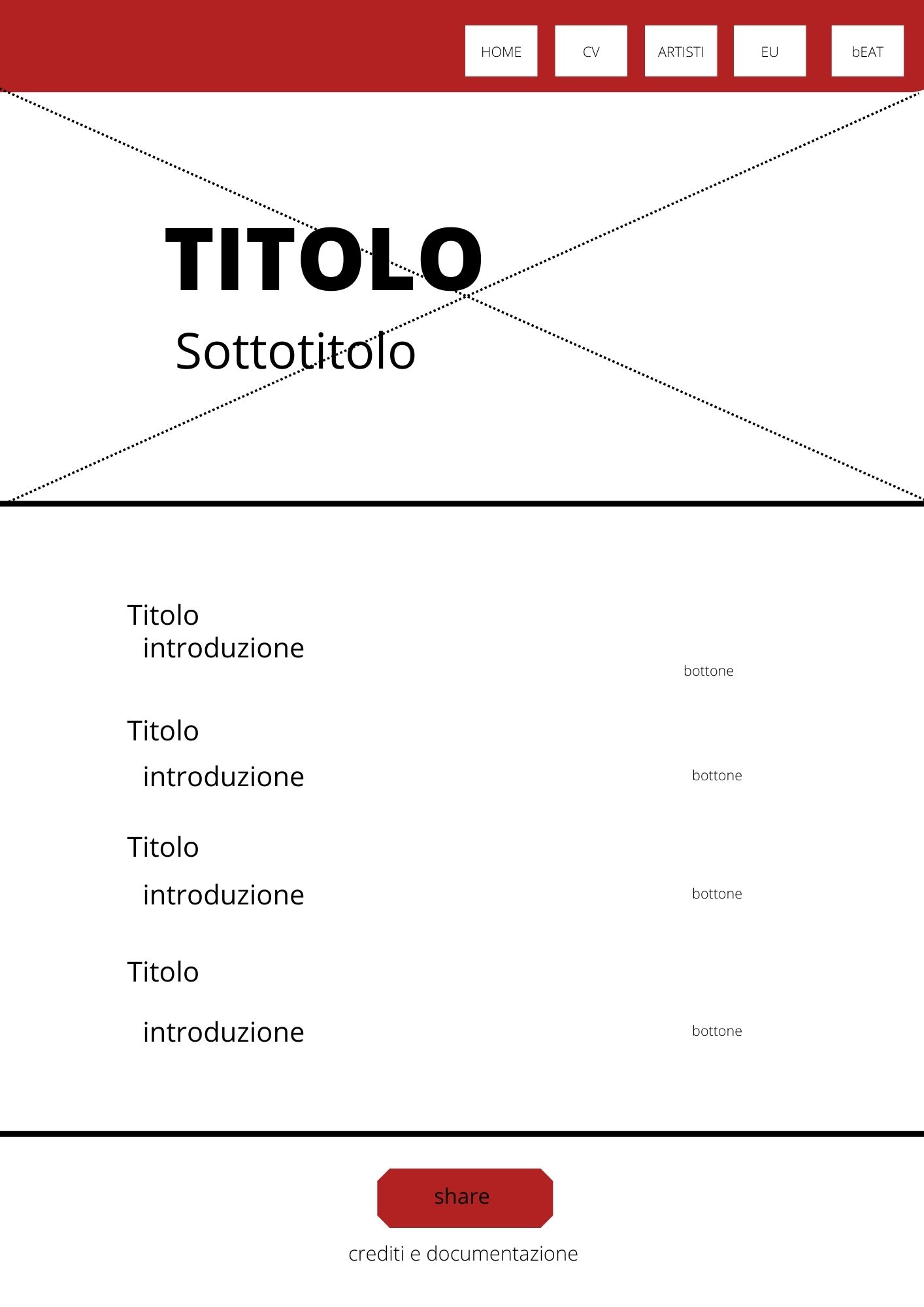
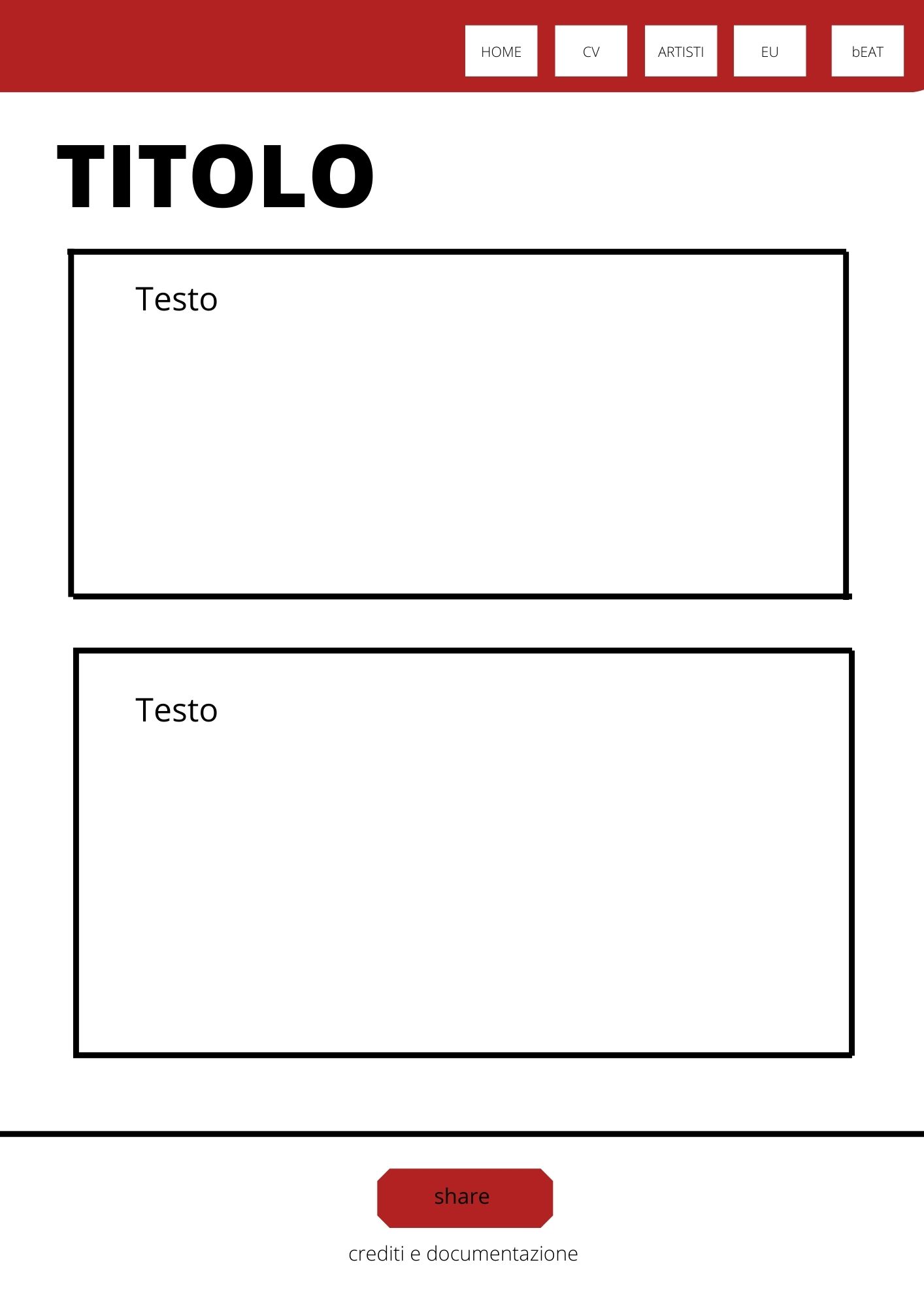
2.b Wireframe


2.c Look and Feel: Per la home abbiamo scelto una grafica con contrasti cromatici decisi, utilizzando una combinazione di bianco, rosso (firebrick - #b22222) e nero, che si presta molto bene a rappresentare il genere. Anche la font (Koulen - cursive), aggressiva e senza grazie, ben si adatta al tema.
Le voci del menu di navigazione orizzontale, posizionato in alto a destra, diventano rosse in base alla posizione dell’utente all’interno della pagina.
Le CTA riprendono il colore della barra di navigazione (firebrick - #b22222), utilizzato anche come sfondo dell’area faq.
Nelle pagine interne, contenenti elementi di testo, abbiamo mantenuto una grafica chiara senza immagini di background, per permettere una migliore lettura.
Il bottone share, realizzato sempre in colore rosso, contiene i link (non attivi) ai diversi canali social.
3. Linguaggi e strumenti
3.a Linguaggi web utilizzati: HTML, CSS
3.b Strumenti tecnologici utilizzati:
- SublimeText2 come text editor;
- Googlefont per le font;
- spiegazioni in w3school per creazione barra di navigazione, effetto parallax, flex property, bottoni, icone social
- tutorial DarkCode (Youtube) per transizione bottone share;
- tutorial ACode (Youtube) per creazione accordion
- Canva per realizzazione struttura ad albero e wireframe;
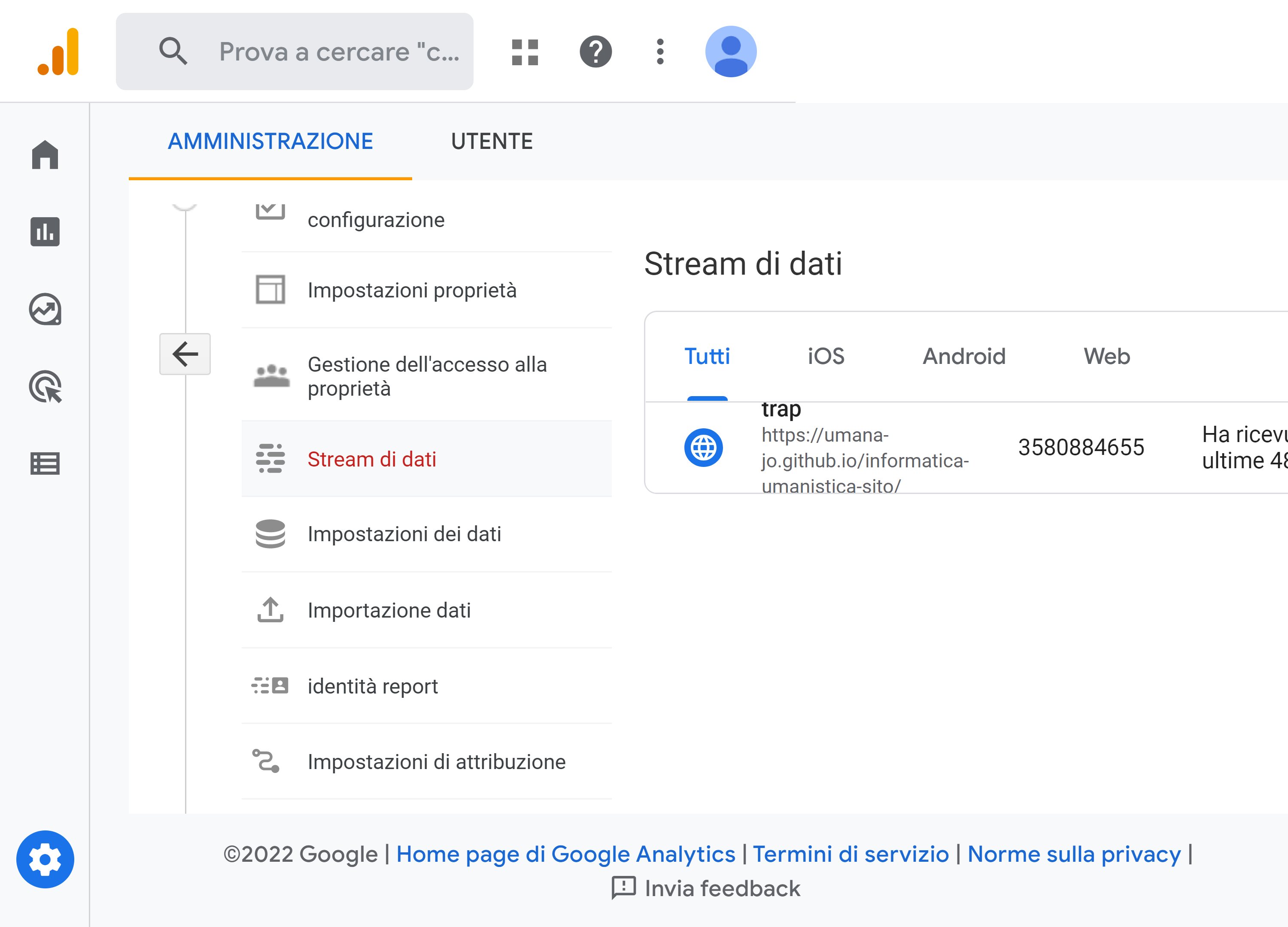
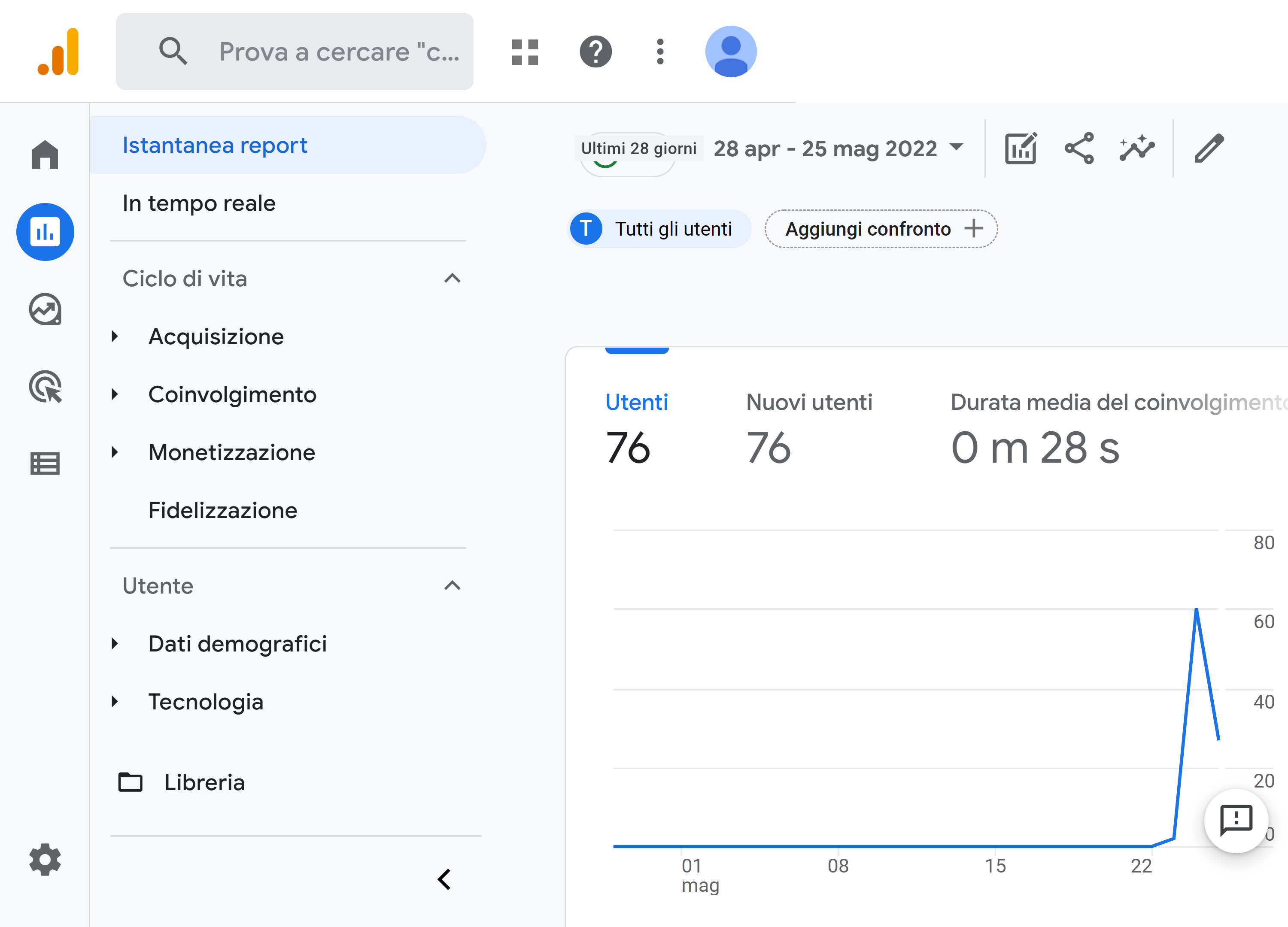
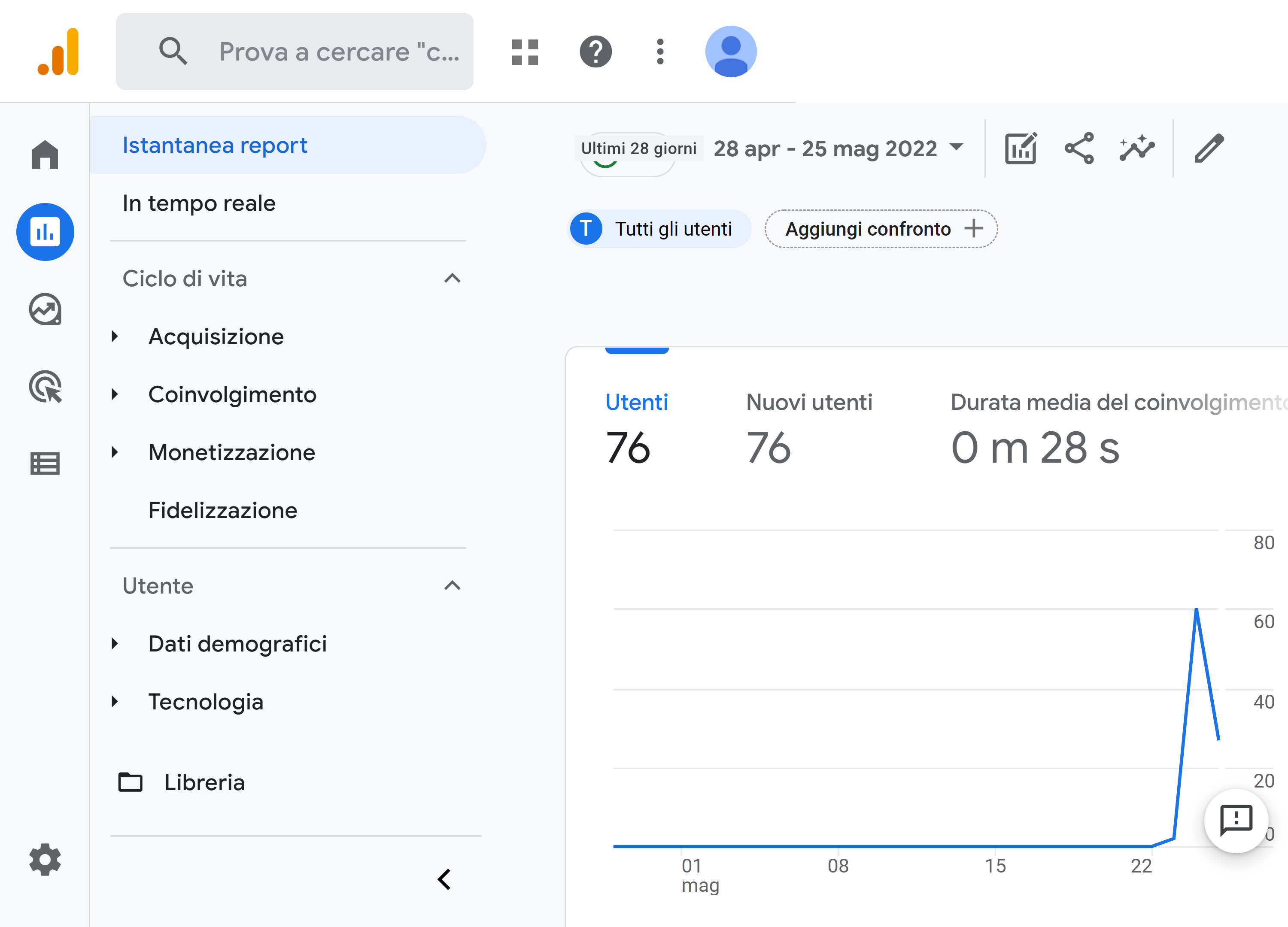
- Github per la pubblicazione;- Google Analytics per il controllo delle visualizzazioni
communication strategy
1. Background
I competitors analizzati non univano la parte contenutistica con quella puramente intrattenitiva. Alcuni come Storia della musica, offrono molte informazioni, ma poco attrattive per un target di giovanissimi tra i 15 e i 25 anni. Nonciclopedia invece risulta essere molto intrattenente ma con una grafica molto scarna. Possiamo tuttavia dire che entrambi i siti hanno raggiunto i loro obiettivi comunicativi.
2. obiettivi comunicativi
abbiamo conquesto sito l'obiettivo di intrattenere e allo stesso tempo informare gli utenti su un genere musicale molto ascoltato, ma poco conosciuto. Abbiamo usato una comunicazione semplice, ma che arriva al punto esatto, quello che immaginiamo l’utente voglia sapere davvero del genere trap in poco tempo, ma allo stesso tempo divertendosi nel farlo, per cercare di non appesantirlo di informazioni.
3. target
Il target primario sono giovani tra 15-25 anni (appassionati o meno di musica), il target secondario sono adulti (35-50 anni) in cerca di informazioni sul genere (ci aspettiamo che non rimangano a lungo sulla pagina); i primi vengono raggiunti tramite social (Facebook e Instagram) e passaparola (soprattutto tramite WhatsApp e Snapchat), il target secondario invece viene raggiunto soprattutto tramite passaparola. Quello che ci permette di raggiungere i target, in particolare quello primario, sono la grafica forte e i contenuti originali, oltre alla promozione social. Non esistono particolari barriere per il target primario in quanto i social sono ampiamente diffusi e utilizzati tra i giovani; possibile ma improbabile disagio per il target secondario all’accesso ai social e quindi al sito.
4.promozione
Abbiamo promosso il sito principalmente online attraverso social (instagram, facebook) e passaparola (whatsapp e snapchat)
5. valutazione dei risultati


Tramite l’utilizzo di Google Analytics abbiamo constatato di aver superato l'obiettivo di 50 visite da parte di utenti unici. Abbiamo inoltre raggiunto il target principale in quanto la maggioranza degli utenti che hanno visitato il sito rientra negli under 25